Displaying attributes is one of common tasks for all GIS users. Until release of 9.3 two ways were possible – display attribute table and use identify window. Map tips don’t really qualify for this case since they are based on a single attribute.
Release of 9.3 has introduced a new tool – HTML Popup. This tool is available in ArcMap , ArcGlobe and ArcScene and it is used primarily to prepare map layers for delivery using ArcGIS Server or KML. This does not mean you can’t (or you shouldn’t) use it Desktop applications. HTML popup enables display of the following content types:
- Attributes
- URL
- Custom popup
To be most efficient for display using HTML popup the map layer has to be prepared. This is just a simple extension of the process you are already doing because everything is set on properties dialog of a layer. First step is to choose fields to be included in HTML Popup. Selection is made on Fields tab from Layer Properties dialog. While choosing fields check if would be better to use field alias instead of field name. In this case field names are quite suitable and only change I made was inclusion of ‘(m)’ text for height.
Next step is populating fields for image location. In this example most of the images are stored locally on hard disk while one is displayed directly from the internet. Since I am using HTML popup tool I have to provide location for images in proper HTML syntax. This is accomplished using basic form of the HTML img tag. Populating small number of records like in this case is fairly simple and quick. In edit session type the img tag elements for first record and then copy and paste to other records and then enter or correct image location path. For larger number I would use field calculator. This makes things a little bit more complicated because of use of speech marks for image path. Here is an example of simple expression:
Using expression above images will be displayed in their full resolution. Sometimes this can be inappropriate because large images will obscure large part of map display. In such situation use optional parameters for img tag – width and height. In this example I have used these with the only image referenced from internet. Ensure your URL points to the image directly (not to the page containing an image).
 After all required records are populated on Layer Properties dialog go to HTML Popup tab and first thing to do is to enable HTML popup tool. To enable it check the ‘Show content for this layer using the HTML Popup tool’ checkbox.
After all required records are populated on Layer Properties dialog go to HTML Popup tab and first thing to do is to enable HTML popup tool. To enable it check the ‘Show content for this layer using the HTML Popup tool’ checkbox. - As a table of the visible fields
- As a URL
- As a formatted page based on an XSL template
For finer tuning and case when fields names can be omitted activate ‘Hide field column name’ checkbox.
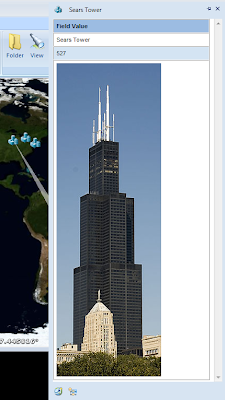
At this point you are done if you will use ArcMap only. Just use HTML Popup instead of identify tool. If you want to share the data you can create a layer package or a layer file. Layer files (and layer packages) can be used in ArcGIS Explorer 900 (AGX). Here are examples of using this layer file in AGX. Remember, layer file is created for shapefile.
Last option for HTML Popup in ArcMap is using XSL template. This option provides great flexibility to create custom XSL code. On the other side one has to be familiar with stylesheet design.
In the case if you are not you can simply copy the content of popup.xsl file from default install location -
C:\Program Files (x86)\ArcGIS\Styles\HTMLPopup directory (64bit installation). ESRI is recommending this option at the moment because stylesheet used in AGX is slightly different then one from ArcMap. This is logged as an enhancement request for next release of AGX.
In the case if you are not you can simply copy the content of popup.xsl file from default install location -
C:\Program Files (x86)\ArcGIS\Styles\HTMLPopup directory (64bit installation). ESRI is recommending this option at the moment because stylesheet used in AGX is slightly different then one from ArcMap. This is logged as an enhancement request for next release of AGX.
Another option to avoid copy/paste of xsl file is to export a layer from ArcMap to KML. There is a simple tool ‘Layer to KML’ available at all license levels. When exporting you have to specify output map scale. This is required because if layer is not visible at export scale it will not be included in KML file. In addition symbology for the layer is driven by this scale.
Created KML works very nicely in AGX but this introduces data redundancy and makes maintenance a bit more difficult since two datasets have to be maintained.
Here are examples of KML file in AGX.
KML file added to AGX
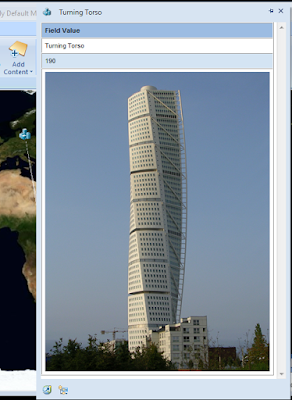
Image source location from the Internet and resized
This shows you how to take advantage of HTML popup and maybe encourages you to start using HTML popup. I'll review this again when ArcGIS 9.4 or next release of ArcGIS Explorer are released.
Here are examples of KML file in AGX.
KML file added to AGX
Image source location from local hard disk
Image source location from the Internet and resized
This shows you how to take advantage of HTML popup and maybe encourages you to start using HTML popup. I'll review this again when ArcGIS 9.4 or next release of ArcGIS Explorer are released.















Hey thanks! This was extremely helpful!
ReplyDeleteThanks, really great post. You say that you would use field calculator for large number of images. How? I have 300+ images, and one field in the feature class already contains the filenames. Wonder if something like typing in the xsl template the path to the folder that contains the images, then giving the image field value would work...any idea?
ReplyDeleteIf you need to construct proper IMG tag for a field you need to create an expression like one in third image in this post. Just apply this expression ("img src="...) on the field containing file names.
ReplyDeleteI have't worked much with XSL templates but I can ask few people. If I find out more I'll post it here.
Thank you this is really, really helpful! One question though, when using either the XSL or the KML to layer approach, I could not get the .jpg from my hard drive to show in Google Earth. However, I was able to get the image from the internet to show. Would you happen to know why and how to get the hard drive image to show?
ReplyDeleteThank you again!
I will have to download images used in this post again (I was too keen in clean up) and test it again. But if path is still valid and images are there it should work. When I test it I'll post results here.
ReplyDeleteHello again,
ReplyDeleteI have re-created my map document, tested in ArcMap and exported a layer to KML. New layer works just fine in Google Earth. If you want to see the screenshots let me know and I can send you an e-mail with more details.
thank you, very helpfull
ReplyDeleteCan i use HTML popup thing in phython, arcpy?
ReplyDeleteI haven't try that and I am not sure how would you utilize it.
DeleteZorko, do you know of a way to hyperlink file locations in the HTML pop-up? Same concept as attaching a picture just that in earth, the line item in the pop-up would be a hyperlink to a folder location in the network. Thank for all your help!
ReplyDeleteIt's been a while since I used this. As you say it should be a link to folder (shortcut?) but this is something I would have to try. Are you expecting it to open windows explorer?
ReplyDelete